自分が iOS アプリケーションを作るとき使いまわそうと思った,テンプレ的な設定とかをまとめておく.
やりたいこと
やることは以下.
- ディレクトリ構成をきれいにする
- MVCアーキテクチャに対応させる
- Storyboard を削除する
- segue とかで画面遷移させたり,一つの storyboard に複数の view controller が対応しているのは管理しづらくなりそうかな,と思ったので
- UI 整形に xib ファイルを使う
- UIView を各画面ごとに作成し,対応した xib ファイルを UI 整形用に使う
0. 環境
- Xcode7.2
- Swift2.0
- OS X Yosemite
1. ディレクトリ構成をきれいにする
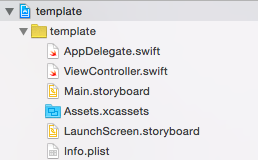
iOS アプリケーションは MVC アーキテクチャに則っているので,対応したディレクトリ構成にする.File > New > Project から Single View Application を作成すると,デフォルトのディレクトリ構成は以下のようなかんじ.

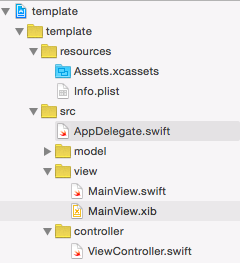
これを,以下のようなディレクトリ構成に変更する.
1 2 3 4 5 6 7 8 9 | |
実際のディレクトリ構成と Xcode のカラム上でのディレクトリ構成は異なるので,その同期を撮りたいときには venmo/synx を使うと良い.
2. Storyboard を削除する
デフォルトで存在する,Main.storyboard, LaunchScreen.storyboard は削除する.削除するだけだとエラーとなってしまうので,以下のようにプロジェクトの設定を変更する.
Deployment Info > Main Interfaceのテキストフィールドを空にするApp Icons and Launch Images > Launch Screen Fileのテキストフィールドを空にする
これでプロジェクトから storyboard を除くことはできたが,この時点で Run しても画面に何も表示されない.rootViewConstroller を設定できていないためである.

そこで,AppDelegate.swift に以下を追記することで,ViewController を rootViewController に設定する.
1 2 3 4 5 6 7 8 9 10 11 | |
これでOK.

3. UI 整形に xib ファイルを使う
まず,以下のような MainView.swift を src/view 以下に作成する.
1 2 3 4 | |
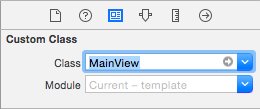
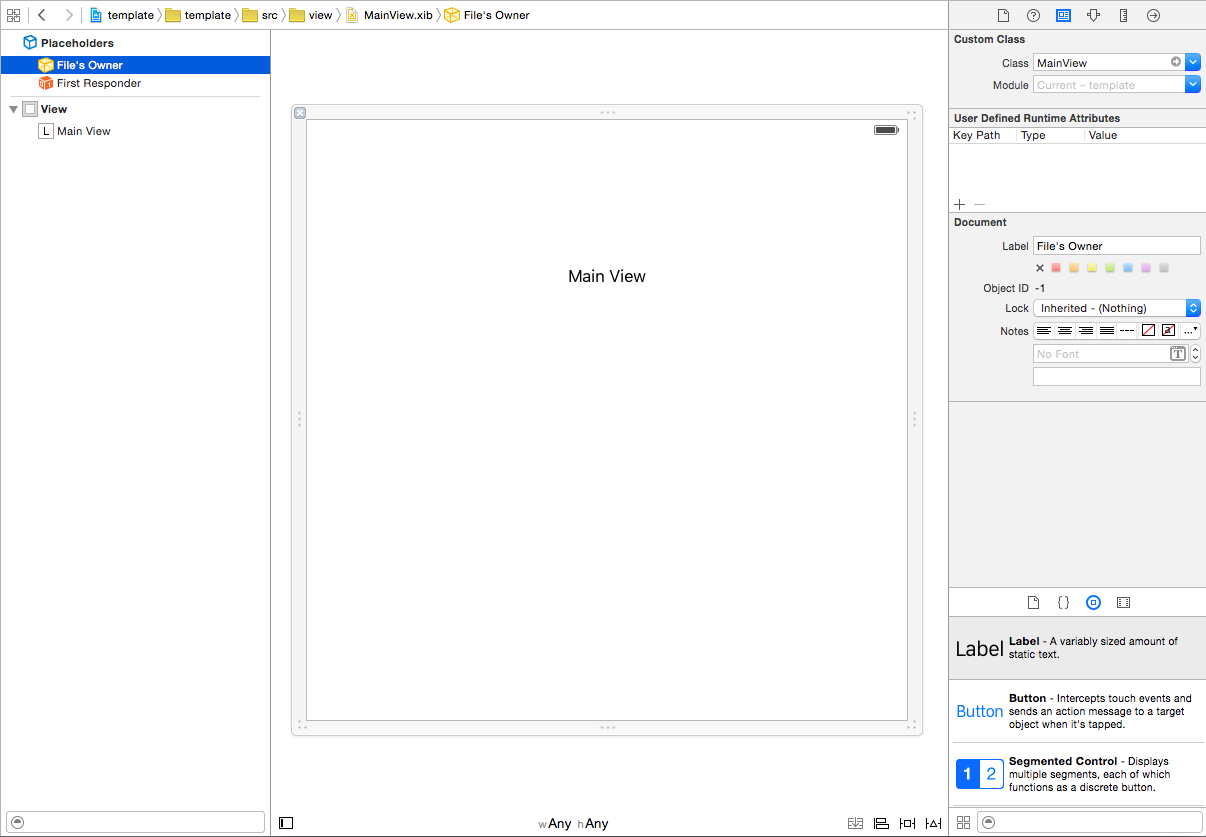
次に,New file から iOS > User Interface 内の view を選択し, xib ファイル作成する.その File's Owner の Custom Class を Main View に設定

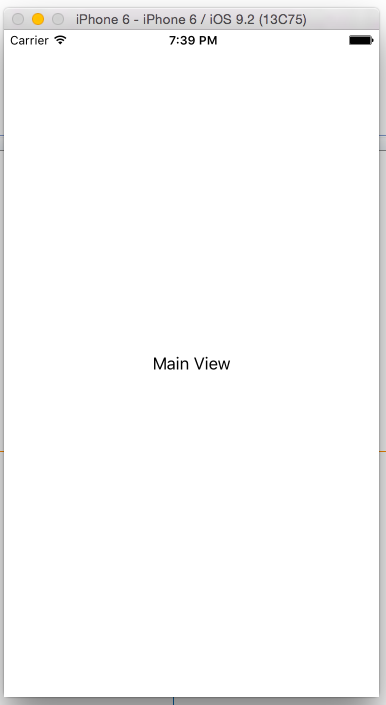
この UI が適用されたことがわかるように,適当にラベルを設置しておく.

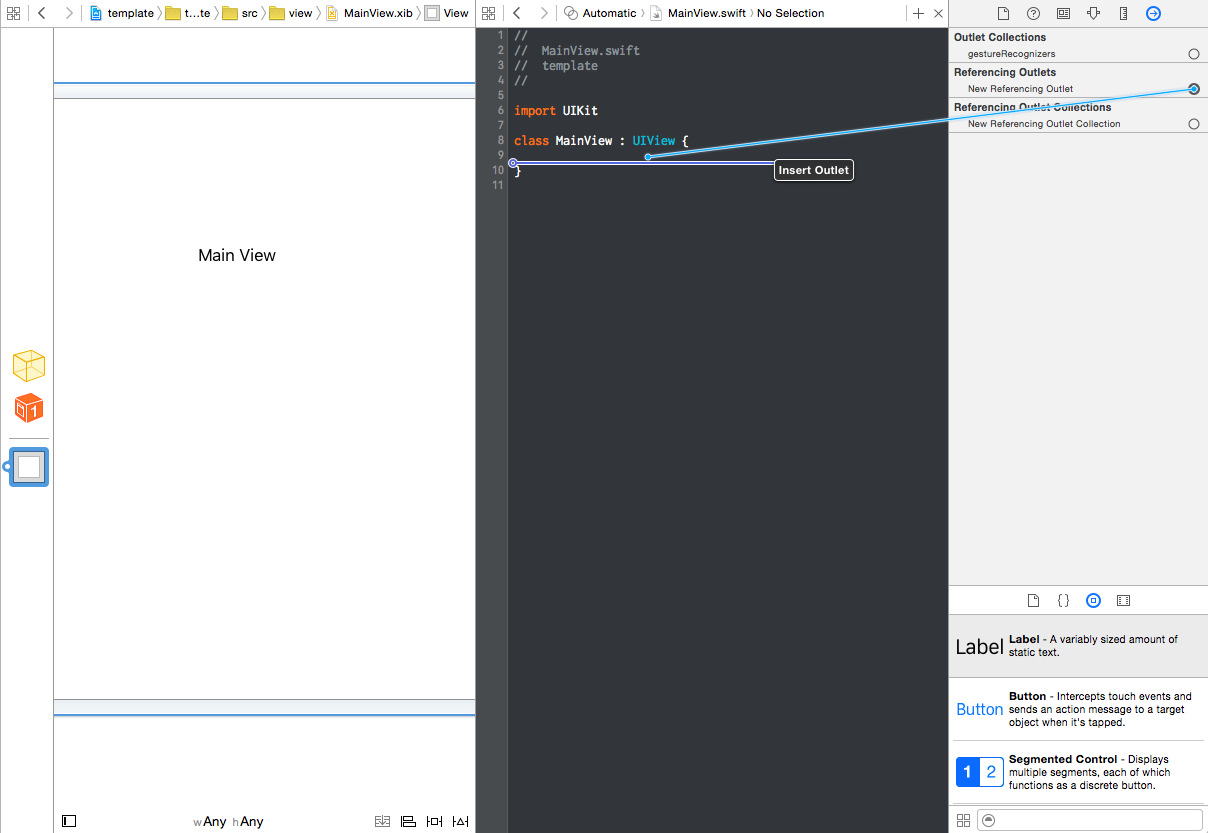
xib ファイル側の view を MainView.swift に対応させる.

MainView.swift を以下のように編集する.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | |
さらに,ViewController.swift に以下を追記
1 2 3 4 5 6 | |
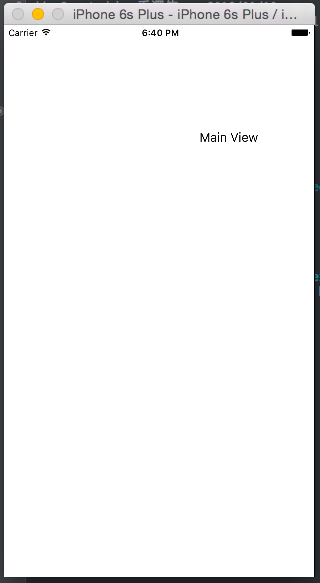
これで Run すればよい.

捕捉 : Auto layout
中央揃えしたいとかそういうのは auto layout を活用すれば良い.以下のサイトが参考になる.
iOS - xcode6でAutoLayoutでレスポンシブデザイン - Qiita
AutoLayout - Swiftサラリーマン
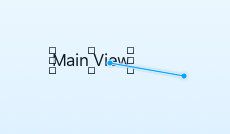
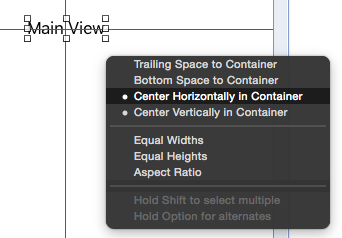
ラベルから Ctrl 押しながら 親view へドラッグ

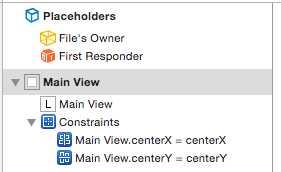
制約を適当に付加する.

今回はこんな感じ.

これで Run すると中央揃えになる.

おわりに
最終的なディレクトリ構成は以下.

参考
【iOS】【swift】カスタムViewとxibを紐付ける - tanihiro.log
[Swift]xibファイルを呼び出す最も簡単な方法 - Qiita
Swift+xibで簡単レイアウトでカスタムビュー - Qiita
XCode7 - Storyboardにxib利用 - Qiita